ECOMMERCE | DESIGN | MOBILE
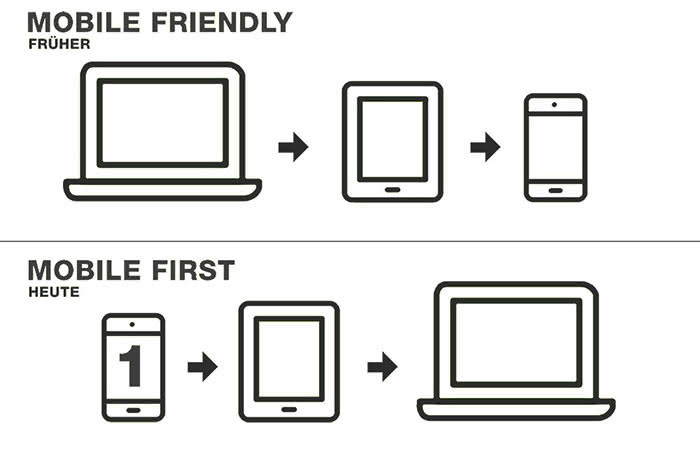
Denken Sie „Mobile First“!
Leider wird, nach wie vor, das Mobile-Thema von vielen Unternehmen sehr stiefmütterlich behandelt. Auch wenn es viele Unternehmer nicht immer hören wollen. Die Mobile-Umgebung eines Online-Projektes ist mittlerweile wichtiger als die Desktop-Umgebung.
Nach einer aktuellen Studie ist für fast die Hälfte der Verbraucher das Smartphone die erste Wahl, um in das Internet zu steigen. Der rasante Anstieg zeigt auch den sehr hohen Sprung von 15% gegenüber des Vorjahres. Hier zeigt sich ganz klar, dass bei jedem neuen Online-Projekt das Mobile-Thema an erster Stelle stehen muss. Egal ob es eine Corporate Website, ein E-Commerce Projekt oder um Online-Marketing geht. Denn einzig allein der Kunde entscheidet, mit welchem Gerät er in das Internet steigt.
Also sollte bei jeder Planung und Umsetzung neuer Online-Projekte folgendes gelten: Mobile First! Aber was heißt das eigentlich genau? Ein Webauftritt wird nicht mehr den mobilen Geräten angepasst, es wird darauf konzipiert. Der strukturelle Aufbau, das Usability Design und die Inhalte müssen in erster Linie den mobilen Anforderungen von Smartphones & Co entsprechen. Auch unter dem Gedanken, dass der Einsatz der mobilen Geräte von unterwegs stattfindet. Dies bringt auch ganz andere Voraussetzungen mit sich, wie zum Beispiel:

- Mögliche geringere Datenleitung für Bilder und Videos
- Videos in entsprechenden Codierungen für Mobile Player
- Inhalt auf den Punkt bringen. Es ist weniger Zeit vorhanden um eine wesentliche Aussage erfassen zu können
- Passende Schriftgrößen und Kontraste anbieten, um unterwegs schnell und gut lesen zu können
- Unterschiedliche Auflösungen für Medien (Retina)
- Wie baut sich der Inhalt bei Landscape oder Portrait auf?
Das heißt natürlich, dass ein einfaches adaptieren oder verkleinern von medialen Contents wie Bilder, Videos, etc. nicht ausreichen wird. Inhalte und Medien sollten dem Gerät entsprechend geladen werden. Das erhöht das Benutzererlebnis und den Nutzungsfaktor für den mobilen User. Ausgereifte CMS Systeme bieten hierfür meist schon eine sehr gute Lösungsstrategie. Ein manuelles Eingreifen bleibt jedoch selten aus, da diese „Automatisierungen“ für Responsive Designs Darstellungen, selten bis in die Tiefe gehen und dabei alle mobilen Geräte abdecken können.