WEBDESIGN | TRENDS | MOBILE
Webdesign Trends: Von Geschwindigkeit bis hin zu Chatbots
So mancher Webdesigner hat eine komplizierte Beziehung zu Trends. Auf der einen Seite fühlt es sich falsch an, einfach nur dem Strom zu folgen – schließlich gilt das in aller Regel nicht als besonders kreativ. Auf der anderen Seite ist es aber auch wichtig, den Markt zu kennen und zu wissen, was momentan gut ankommt, denn das macht es einfacher, damit zu arbeiten. Aus diesem Grund seien im Folgenden die Webdesign Tools, Trends und Techniken vorgestellt, die das digitale Produktdesign in 2019 und darüber hinaus definieren werden.
Geschwindigkeit ist das A und O
Wenn es darum geht, mit dem Design der eigenen Homepage einen guten Eindruck bei Bestandskunden und potenziellen Neukunden zu hinterlassen, hat man in aller Regel weniger als drei Sekunden Zeit. Schließlich neigen Menschen dazu, flatterhaft und ungeduldig zu sein. Studien belegen, dass 50 Prozent der Nutzer, die eine Website besuchen, erwarten, dass diese in höchstens zwei Sekunden fertig geladen hat. Dauert das Laden drei oder mehr Sekunden, werden die meisten Websites direkt wieder verlassen. Konkret gesagt bedeutet das: Eine Homepage kann noch so schön aussehen – wenn sie überladen ist, wird das früher oder später zu Gewinneinbußen führen.
Aus diesem Grund müssen Webdesigner in 2019 schon während des Designprozesses die zukünftige Websitegeschwindigkeit priorisieren. Sie können sich nicht einfach darauf verlassen, dass der Entwickler ihre Arbeit in etwas verwandeln wird, das sowohl gut aussieht als auch gut rankt. Die Tage riesiger Fotos, unkomprimierter Videos und aufgeblähter JavaScripts sind gezählt. Obwohl große Bilder und umfangreiche Videos nicht vom Webdesign abgekoppelt sind, werden sie in 2019 so integriert, dass sie die Ladezeiten nicht verlangsamen.
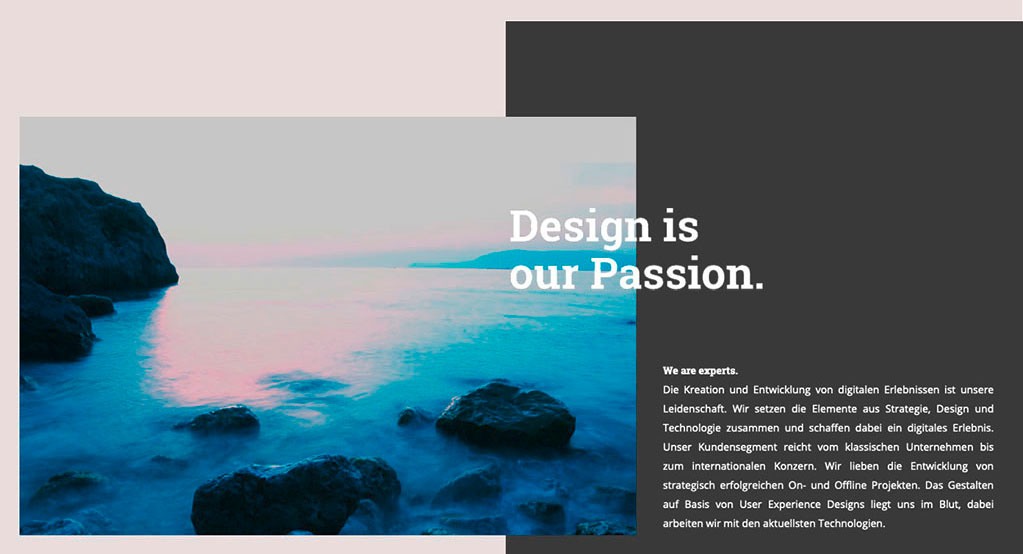
Minimalistische Designs – weniger ist mehr
Bereits in 2017 haben Designer und Entwickler begonnen, saubere und einfache Webseiten für eine bessere mobile Leistung zu erstellen. Seitdem ist die Anzahl der mobilen Suchanfragen stetig gestiegen. Klare und minimalistische Designs zeichnen sich dadurch aus, dass sie schnell laden und einen hohen SEO-Wert haben. SEO steht für Search Engine Optimization, zu Deutsch Suchmaschinenoptimierung, und bezeichnet Maßnahmen, die Webseiten und deren Inhalte im Suchmaschinenranking nach oben befördern. Minimalistisches Design nun bedeutet allerdings nicht notwendigerweise, dass alles auf zwei Dimensionen reduziert werden muss – vielmehr geht es um Minimalismus und Benutzerfreundlichkeit. Diese Designästhetik sorgt nicht nur dafür, jegliche Unordnung zu beseitigen, sondern konzentriert sich auch auf die wesentlichen Teile einer Homepage. Helle Farben, viel Freiraum und scharfe Kanten vereinen sich zu einem schlichten und schnörkellosen Benutzererlebnis, das eine erfrischende Abwechslung zu den üblichen bildbasierten Designs bildet. Der wesentliche Vorteil: Ob Kunden nun auf dem Laptop oder auf dem Smartphone surfen, sie profitieren von einem schnellen Ladeerlebnis.

Broken Grid – es darf anders sein
In 2019 wird es darum gehen, über den eigenen Tellerrand hinauszublicken. Gebrochene Raster und asymmetrische Layouts hinterlassen mit ihrem frischen und markanten Look schon jetzt ihre Spuren in der Webdesignbranche. Das Rastersystem wird bereits seit Jahrzehnten in allen Arten von Layouts verwendet – von Zeitungen bis hin zu Außenanzeigen. Es hilft Designern dabei, die Symmetrie und Ausrichtung aufrechtzuerhalten, wenn sie Inhalte hinzufügen, denn die Struktur des Gitters schützt das zugrundeliegende Layout. Innovativ denkende Webdesigner durchbrechen dieses Rastersystem nun durch unregelmäßige Muster, Schichten mit unterschiedlichen Farben und Texturen und ungewöhnliche Platzierungen. Auf diese Art und Weise wird ein Gefühl der Tiefe erzeugt, das normalerweise bei rasterbasierten Layouts nicht vorhanden ist. Geschickt eingesetzte Farben, Formen, Bilder und Texturen lenken die Aufmerksamkeit des Nutzers auf genau die Inhalte, die im Mittelpunkt der Webseite stehen sollen.
Tiefendynamik durch Formen
Formen wie Kreise, Dreiecke oder Sechsecke sind in der Lage, die Lücke zwischen flachen Designs und gebrochenen Rastern zu schließen, denn sie lassen sich leicht in ein Design integrieren. Außerdem sorgen sie für eine gewisse Tiefe und Dynamik, die dabei helfen, ein Gefühl des Gleichgewichts auf einer Webseite aufzubauen. Ähnlich wie Farben sind auch Formen in der Lage, bestimmte Gedanken und Emotionen hervorzurufen. So symbolisieren Rauten Dynamik, während Rechtecke Stabilität repräsentieren. Sie können auf sparsame oder dramatische Weise eingesetzt werden – je nachdem, welche Ästhetik gewünscht ist.
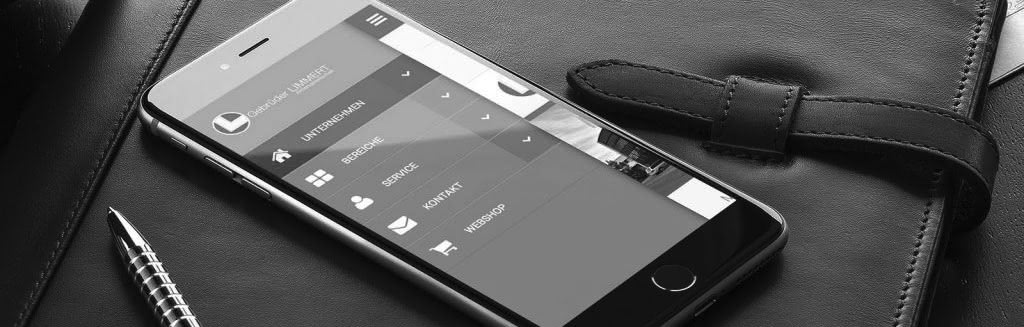
Mobile First bis Mobile Only
Da mobile Webseiten heutzutage Vorrang vor ihren Desktopversionen haben, ist es kaum verwunderlich, dass Mobile First in 2019 als Webdesign Trend gilt, denn hierbei geht es darum, die Gestaltung von Webseiten grundlegend zu revolutionieren. Früher war es üblich, eine Homepage nur für einen Desktop- oder Laptopcomputer zu konzipieren, ehe ein mobiles Design hinzugefügt wurde. Mobile First macht genau das Gegenteil: Es nimmt das mobile Design in den Fokus, ehe es eine Version für Desktopcomputer erstellt – ein Trend, der vermutlich noch lange Zeit im Fokus stehen wird.

Vor- und Nachteile bei Single Page
Minimalismus und Geschwindigkeit sind Trends, die immer wieder auftauchen, wenn es um die Webdesign Trends 2019 geht – darunter auch Single Page, auch bekannt als Pageless Design. Single Page bezieht sich auf Webseiten, die nur eine statt mehrerer Seiten haben. Auf diese Art und Weise kann fast nichts mehr die Webseite verlangsamen, was sie zu einem angenehmeren Erlebnis für Nutzer macht und ihr in den Suchmaschinen Priorität einräumt. Unternehmen lieben Single Page nicht nur, weil Aktualisierungen schneller und einfacher durchzuführen sind, sondern vor allem auch aufgrund der Benutzerfreundlichkeit und der hohen Konversionsraten.
Allerdings eignen sich solche Designs nicht für jede Branche oder Website. Viele Informationen und unterschiedlichen Kategorien, benötigen Unterseiten. Bei zu zu vielem Inhalt leiden die Ladezeiten.
Videos als Content und Hintergründe
Obwohl flache, schnell ladende und minimalistische Designs in 2019 unglaublich beliebt sind, werden auch Videos immer gefragter. Kein Wunder: Schließlich sind Videos in aller Regel wesentlich überzeugender als Texte oder Bilder, denn sie erregen Aufmerksamkeit und locken Neukunden. Im Vergleich zu einem Text vermittelt ein Video die eigene Botschaft schneller und effektiver, was besonders im Falle komplexer Informationen nützlich ist. Auf diese Art und Weise können Videohintergründe wesentlich zum eigenen Branding beitragen.
Chatbots
In den letzten Jahren ist die Interaktion und Kommunikation mit Chatbots immer üblicher geworden. Chatbots sind textbasierte Dialogsysteme, die das Chatten mit einem technischen System erlauben. Sie helfen Google, Autovorschläge zu erstellen, wenn man mit der Eingabe in der Suchleiste beginnt, und übermitteln Facebook wichtige Nutzerinformationen. Auch in 2019 werden Chatbots und Machine Learning, auch bekannt als maschinelles Lernen, die Benutzerinteraktion weiter verbessern, zumal sie einen exzellenten Kundenservice bieten. In eine Unternehmenswebsite integriert, bringen sie die Beziehungen zu potenziellen Neukunden auf den richtigen Weg und sammeln zugleich Informationen für Verkaufsteams, noch ehe diese tatsächlich mit den Kunden interagieren.